映画やドラマ、アニメなど、様々な動画コンテンツが楽しめる動画配信サービス。 優れたユーザー体験を追求するために、ユーザーインターフェース(以下 UI)にも使いやすくなるような工夫が凝らされています。
今回は、そんな動画配信サービスのスマホアプリをユーザーがどのように使っているのか、アイトラッキングで調査しました。
■調査概要
被験者人数:一般モニター 19名
実施時期:2021年11月〜2022年1月
調査対象サービス:NetFlix、Prime Video、Disney+、Hulu、Abema(旧:AbemaTV)
目次
カルーセルの見られ方
カルーセルは、スワイプなどの動作で画像をスライド表示させるデザインです。
様々なコンテンツの一覧を効率的に配置しアクセスしやすくするという特徴から、EC サイトなどでよく使用されています。
そして、多くの動画配信アプリでも、このカルーセル UI が採用されています。
カルーセルには様々な映像作品が並んでおり、横スクロールをすることで興味のあるコンテンツを見つけることができます。
NetFlix や Disney+、Abema といった動画配信アプリでは、縦長の作品画像が 3 列に並んだ状態でカルーセル(以降「3 列カルーセル」)が展開されています。

3列カルーセル UI の見られ方と意外な死角
3列カルーセルの見られ方は I パターン
3列カルーセルには、左列、中央列、右列の 3列が存在します。
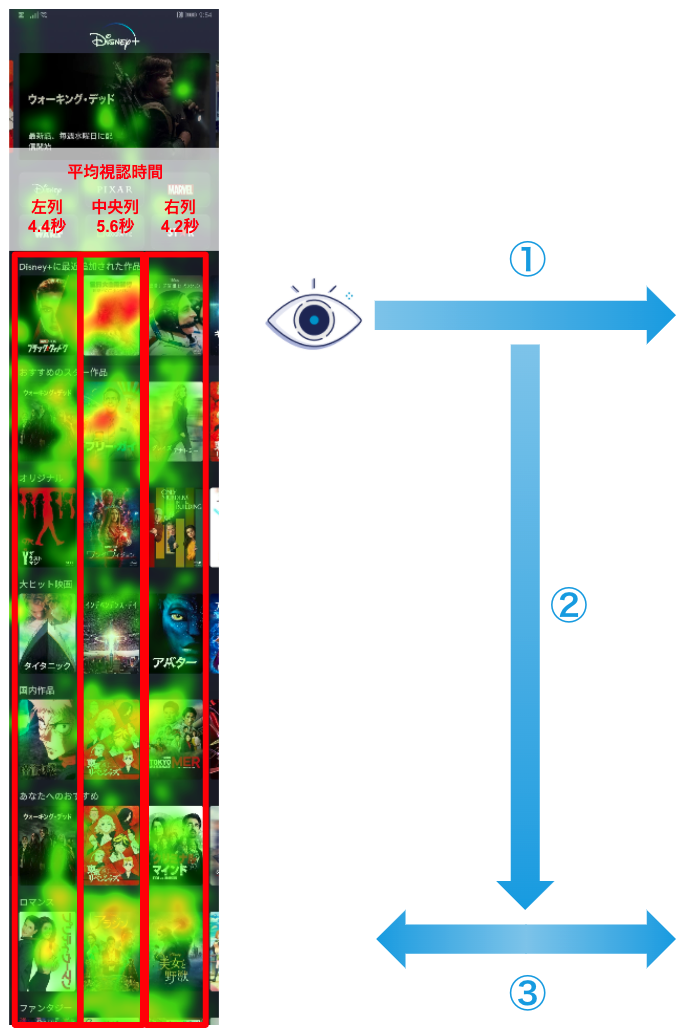
ヒートマップ※を見ると、この3つのうち「中央列」が最も視線が注がれている時間が長いことが分かりました。
(※ ヒートマップとは、サーモグラフィのように色の濃淡で注視時間を可視化した図のこと)

ユーザーの目線の動き
① まずは上部のカルーセルを1番左のコンテンツから見て、その後中央列に視線が移動。そのままカルーセルを横にスクロールし、コンテンツを確認。
② 中央列に目線位置が固定されたまま、下段のカルーセルに目線が移動。
③ 気になるコンテンツが見つかるとカルーセルを横にスクロール。次々と右から現れるコンテンツを確認しようと、徐々に目線が右列に寄る。目を引くコンテンツを見つけたり、スクロールが行き過ぎると、目線が左側に戻る。
3列カルーセルでは「1つ目のコンテンツ」が見落とされやすい
カルーセルは、横のスクロールに合わせてコンテンツを切り替えることで、効率的なコンテンツの配置を実現しています。
では、ここに並んだコンテンツをユーザーはすべて視認できているのでしょうか。
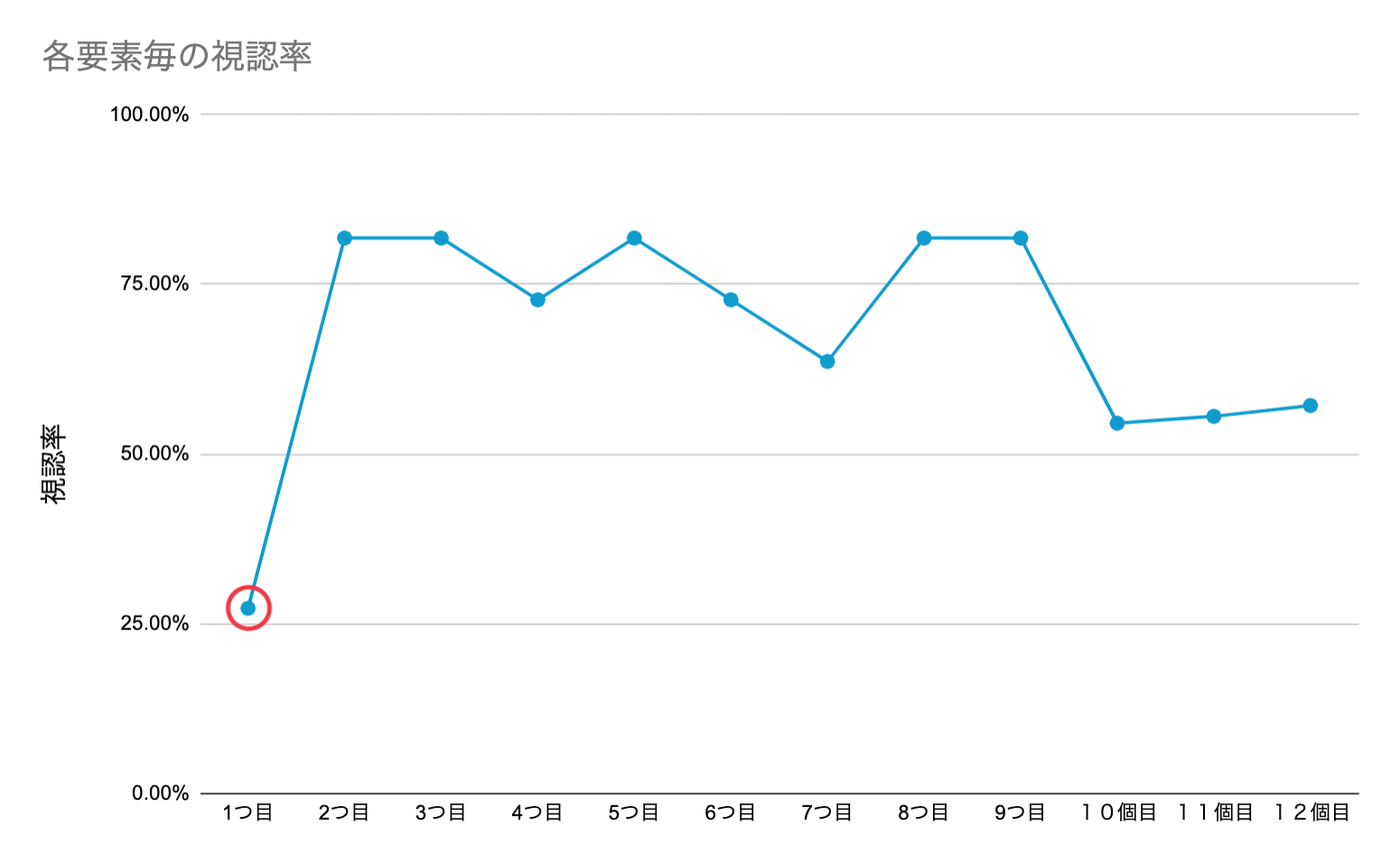
カルーセルに配置されている各コンテンツを視認した被験者の割合(視認率※)を、並び順ごとに比較したところ、以下の様な結果になりました。

上記のグラフにある通り、1つ目のコンテンツの視認率はわずか 27% となっており、平均 70% 以上視認されている2つ目以降のコンテンツよりも圧倒的に視認率が低いことが分かります。
先にご紹介したように、3列カルーセルでは「中央列」を中心として画面が閲覧される傾向があります。操作前のカルーセルの状態で、中央列に位置するのは「2つ目」のコンテンツであるため、「1つ目」のコンテンツが見落とされがちなのです。
以上のことから、3列カルーセルを使う際は1つ目のコンテンツの見落としを防止する工夫を行うことが推奨されます。
例えば、非常に多くの A/B テストで UI の改善を行っている Facebook では、1つ目のコンテンツをボタンとして固定することで、見落としを防止しています。
Facebook アプリの「ストーリーズ」機能のカルーセルを見てみると、1つ目のコンテンツの位置に「ストーリーズを作成」ボタンが配置され、友達のストーリーズは2つ目以降に配置されるようになっています。
そして、カルーセルを横スクロールすると1つ目の「ストーリーズを作成」が画面左に固定化され、見落としが防止されるようになっているのです(画像内の左側赤枠)。

『TVアニメ「進撃の巨人」The Final Season』 公式HP のキャラクターページでは、1つ目のコンテンツ位置(左列)には何も配置されておらず、2つ目のコンテンツ位置(中央列)に主人公エレン・イエーガーの画像が配置されており、重要なコンテンツの見落としが防止されています。
ここまで3列のカルーセル UI について紹介しましたが、次は2列カルーセル UI についても触れておきましょう。
2列カルーセルの見られ方と3列カルーセルとの違い
2列カルーセルの見られ方
PrimeVideo や Hulu などのアプリでは、横長の作品画像が 2 列に並んだ状態でカルーセル(以降「2 列カルーセル」)が展開されています。

2列カルーセルには、左列と右列の2列が存在します。そして、より長い時間目線を集めていたのは「左列」でした。

2列カルーセルはスクロールされづらい
まず、2列カルーセルでは、3列カルーセルと比較すると、横スクロール操作を行うユーザー自体が少ないことが分かりました。
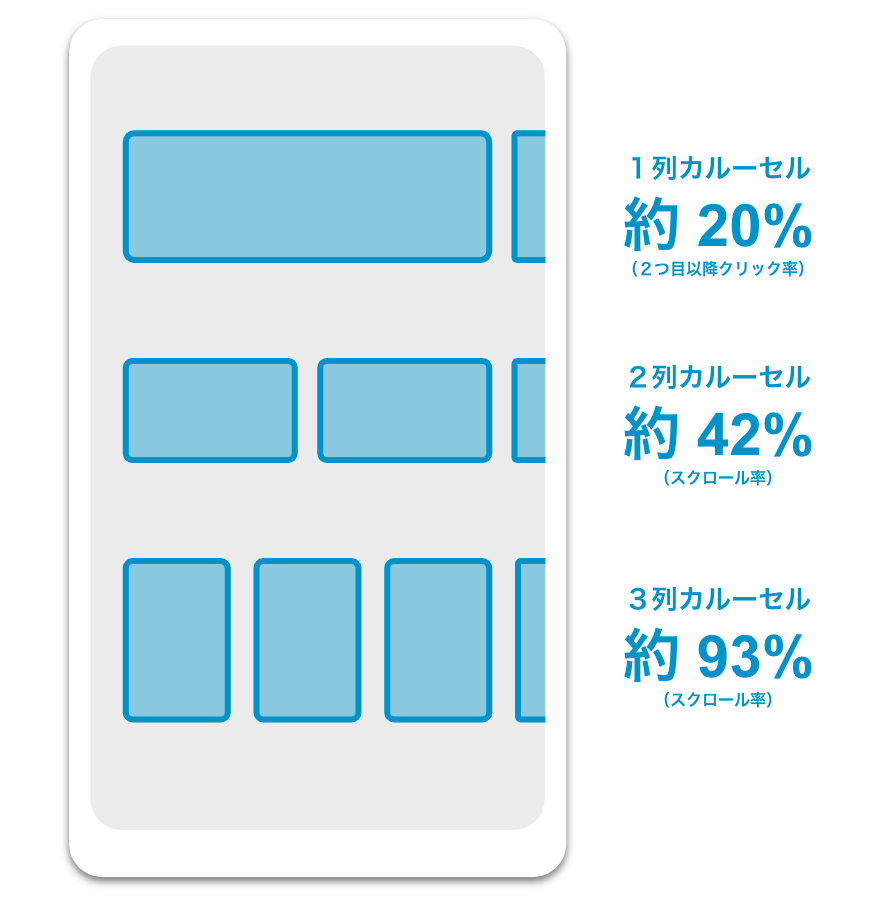
3列カルーセルでは約 93% の被験者がカルーセル操作を行っていたのに対して、2列カルーセルでは、約 42% の被験者しかカルーセルで横スクロールを行っていませんでした。
一般的に、カルーセルは列数が少ないほど、ユーザーのインタラクションが減る傾向にあります。
例えば、コーポレートサイトやキャンペーンなどのバナー表示などで用いられることの多い、1列カルーセル(画面幅一杯に1つのコンテンツを表示するカルーセル)では、1つ目以外がクリックされる可能性はわずか 20% というデータ(原文)もあります。

また、縦長3列カルーセルの方がより多くのウェブサイトやアプリで使用されているため、横長2列カルーセルだと、そもそもカルーセルである(横スクロール可能だ)ということに気づかれていない可能性もあると考えられます。
検索機能の使われ方
動画配信サービスに限らず、一定量のコンテンツを保有するウェブサイト・アプリにとって検索機能はなくてはならないものです。
今回のアイトラッキング調査で、検索画面におけるどの箇所が検索体験の利便性を左右するのか見えてきました。
検索画面では入力中の検索結果候補が重要
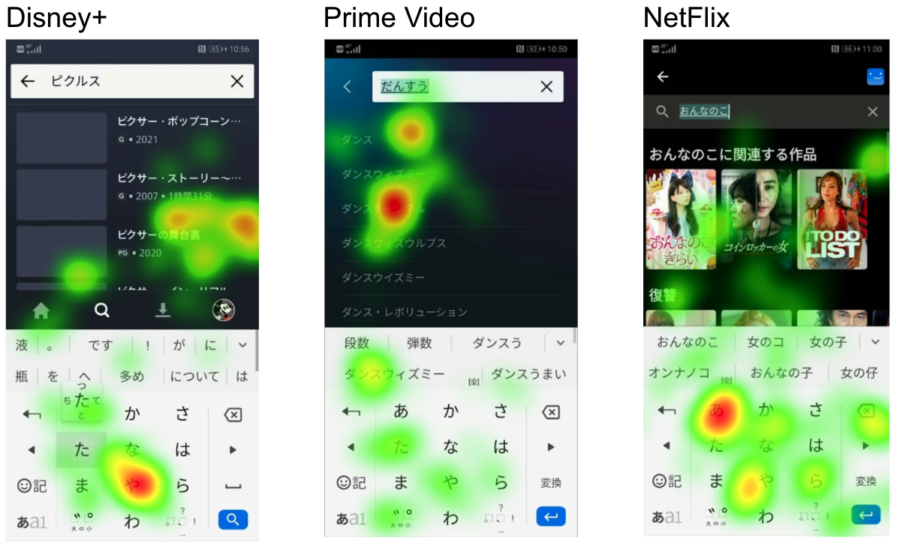
どのサービスにおいても検索語句入力中に、キーボードで隠れていない箇所で検索結果を確認している傾向がありました。

キーボードを閉じないまま検索候補の確認を行うため、キーボードで隠れていない限られた画面領域で多くの候補が表示されているほど、効率的に検索を行うことができます。
Prime Video や Abema では、検索候補にサムネイル画像はついておらずテキストのみの表示でしたが、1候補あたりの表示領域が少ないため、結果的に多くの候補が表示されていました。
作品ページの見られ方
動画配信サービスには、1話で完結する「映画系作品」、複数のエピソードによって構成される「ドラマ系作品」の2種類の作品があります。
映画系作品

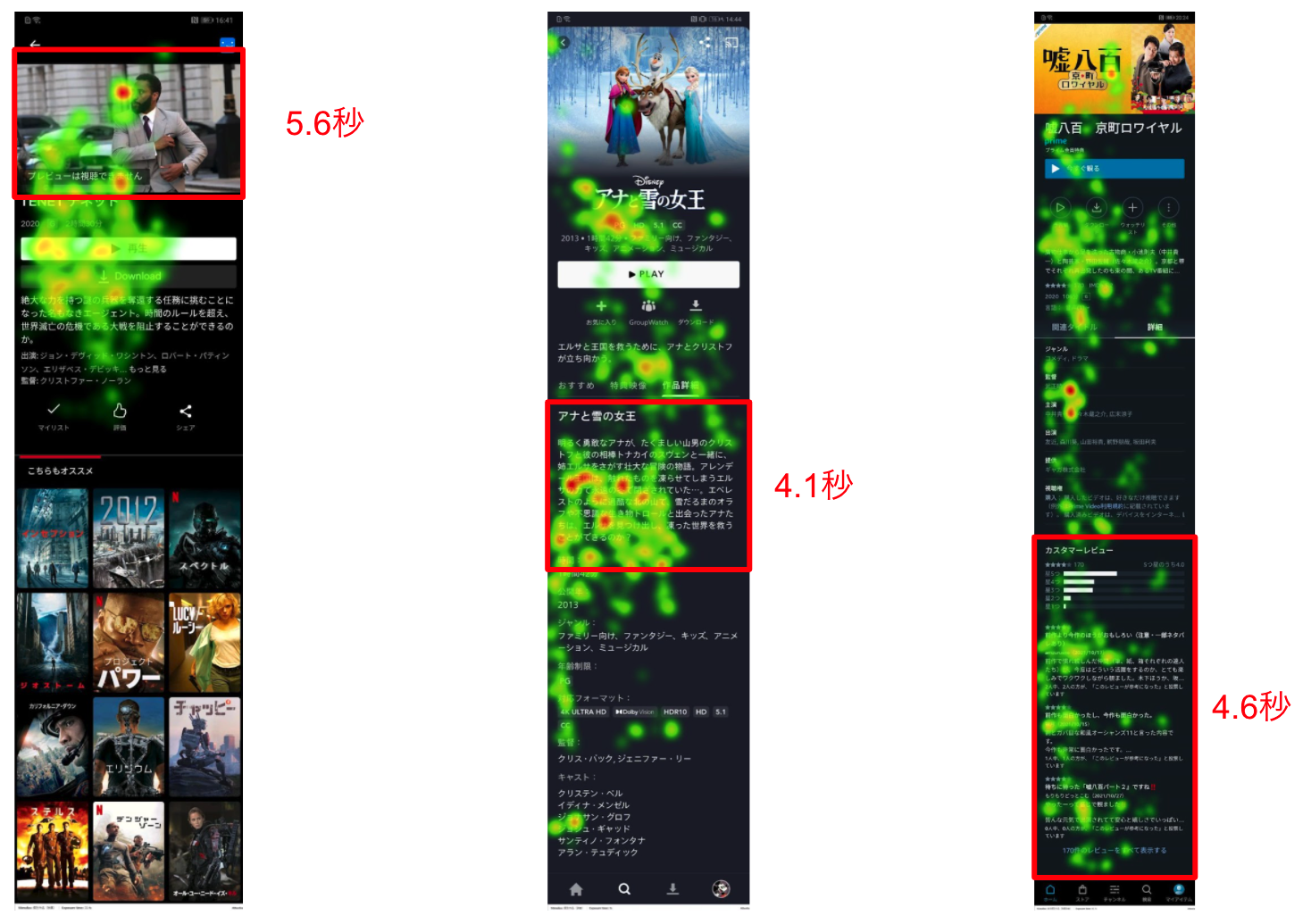
各サービス毎に、作品ページに用意されている表示されている内容は様々です。
NetFlix では、作品に関するテキスト情報の量は多くありませんが、画面最上部のプレビュー動画が長時間視聴されています。
Disney+ においては、プレビュー動画はなく、あらすじや作品詳細がよく見られています。
Prime Video では、あらすじや作品詳細なども見られているが、作品のレビューやコメントが最も長い視聴時間となっていました。
ドラマ系作品

複数のエピソードが存在するシリーズ作品においては、サービスごとに表示されている情報が異なります。
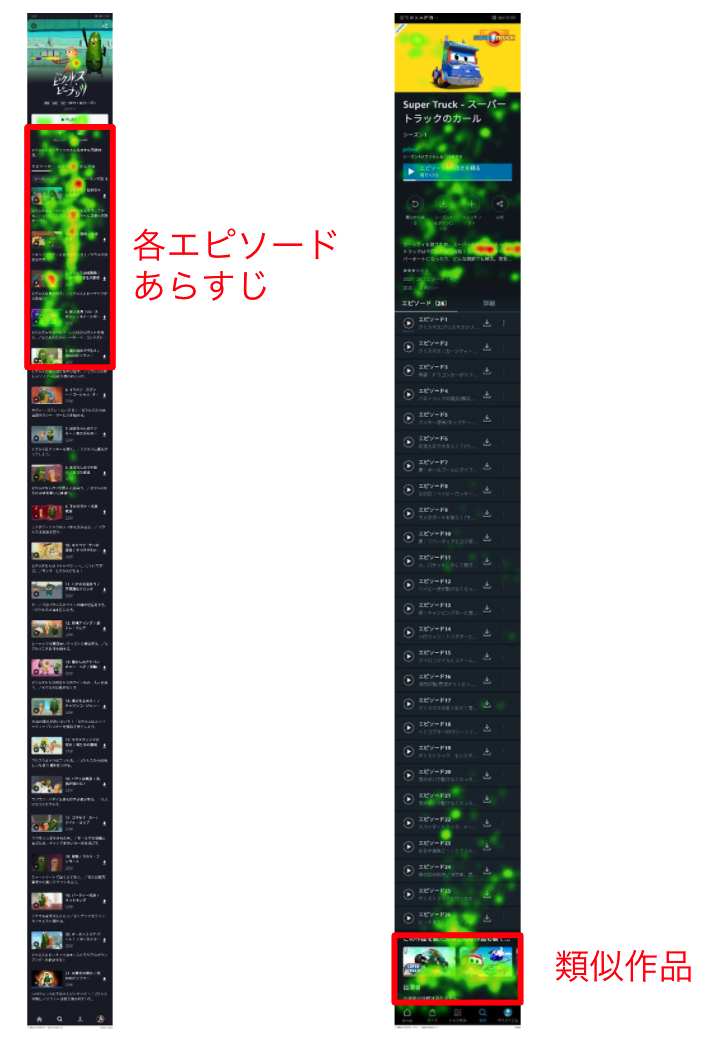
NetFlix や Disney+、 Hulu などでは、各エピソードごとにサムネイル画像とあらすじが表示されており、特にあらすじテキストがよく視認されていました。
一方、Prime Video や Abema では、各エピソードのあらすじ(初期状態では)は表示されていないため、各エピソード箇所は閲覧時間が短い傾向がありました。その代わりに、画面下部の類似作品や人気作品などがよく閲覧されていました。
まとめ
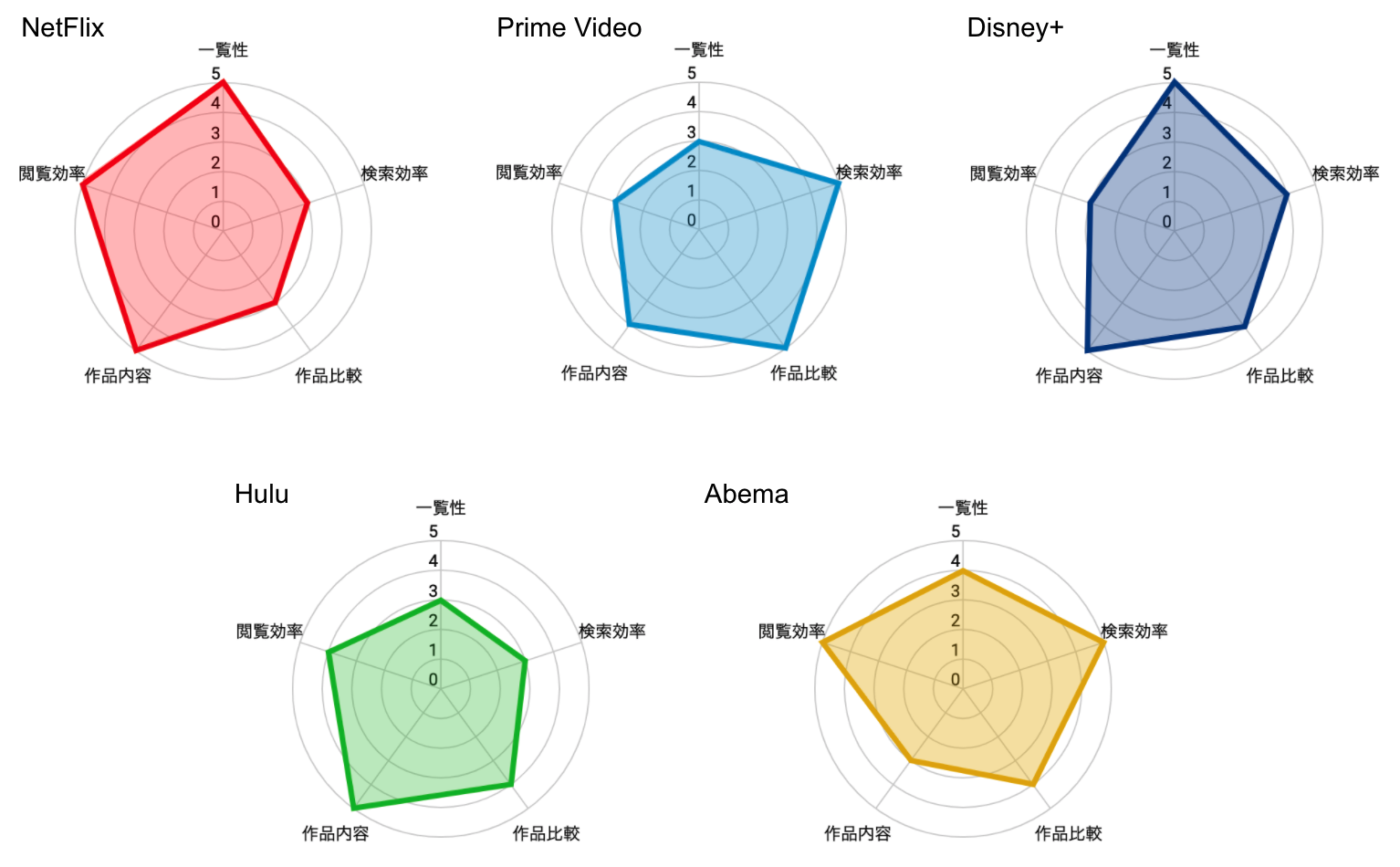
各動画配信サービスの UI における特徴
今回のアイトラッキング調査の結果を踏まえて、各動画配信サービス毎がどのようなユーザー体験を提供しているのか、以下のチャートにまとめました。

一覧性
NetFlix や Disney+ の3列カルーセルでは、1つ目のコンテンツを見落としやすいという傾向はあるものの、高い確率でユーザーが横スクロールを行うため、ユーザーはより多くのコンテンツを閲覧しやすい傾向にあると言えます。
検索効率
Prime Video や Abema では、検索候補がテキストのみで表示されるため、候補あたりの表示領域が少なく、表示される候補数は多くなります。そして、多くのユーザーはキーボードで検索語句を入力中に、キーボードで隠れていない領域に表示される検索候補を見ながら、検索行動を行うため、候補表示数が多いことで、効率的に検索が行うことができていました。
作品比較
Prime Video においては、今回の調査対象サービスの中で唯一作品のレビュー機能があり、閲覧作品を決める上での重要な判断材料となっていました。
作品内容
NetFlix、Disney+、Hulu では、シリーズ作品ページにおいて各エピソード毎のあらすじが表示されており、シリーズ作品における各エピソードの内容が一覧で分かりやすく表示されていました。
閲覧効率
NetFlix、Hulu、Abema では、作品ページを閲覧した際に、自動でプレビューなどが再生されるため、都度再生ボタンを押下する必要がなく、効率的な作品のブラウジングが実現されていました。
アイトラッキング調査サービス
アイトラッキング調査では、UI(ユーザーインターフェース)の課題に加えて、従来の調査手法では分からなかった他社サービスの利用傾向、差分調査などが可能です。
- 自社サービスのどこに課題があるのか把握したい
- 競合サービスと自社サービスの使われ方の違いを知りたい
といった方は是非アイトラッキング調査サービスをご検討ください。




 ブログTOPヘ戻る
ブログTOPヘ戻る